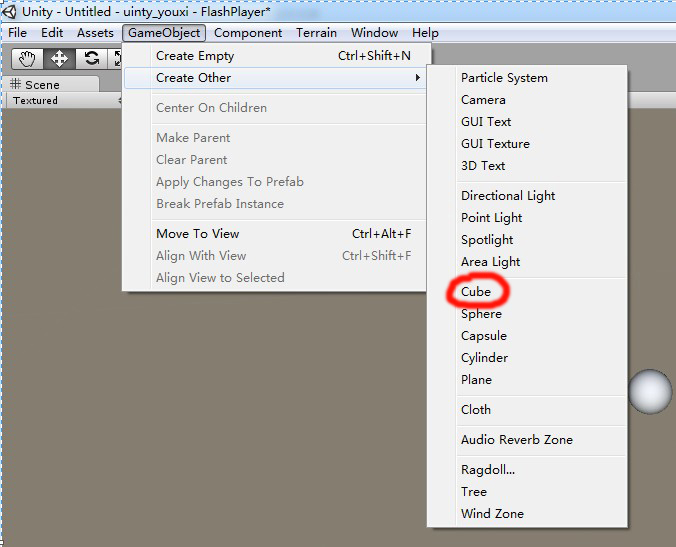
 这样就在我们的scene场景里面出现了一个box。并且在Herarchy视图中出现了一个名为Cube的物体两者为同一个物体。
这样就在我们的scene场景里面出现了一个box。并且在Herarchy视图中出现了一个名为Cube的物体两者为同一个物体。
 1:Transform叫做变换组件。用来控制和记录物体的位置、旋转、缩放。2:为mash网格。3:碰撞体(后面的章节会详细讲解)
1:Transform叫做变换组件。用来控制和记录物体的位置、旋转、缩放。2:为mash网格。3:碰撞体(后面的章节会详细讲解) 2:在Project视图中单击右键选择Create->Material如图:
2:在Project视图中单击右键选择Create->Material如图:
 将名字修改为Cube Material拖方到Cube的Inspector视图中(注:修改名字的方法点击project中的物体等待片刻在点击一次当物体变成
将名字修改为Cube Material拖方到Cube的Inspector视图中(注:修改名字的方法点击project中的物体等待片刻在点击一次当物体变成 时即可修改名称)如图:
时即可修改名称)如图:
 下面我们有一个例子来看下材质球是怎么调节的首先我们把一个名为Players的文件夹拷贝到我们的工程文件夹的Assets文件夹中,打开unity拖动player
下面我们有一个例子来看下材质球是怎么调节的首先我们把一个名为Players的文件夹拷贝到我们的工程文件夹的Assets文件夹中,打开unity拖动player
 发现贴图丢失第一步我们就要把贴图添加到物体上面,我们点击Hierarchy视图中player的下拉按钮得到如图:
发现贴图丢失第一步我们就要把贴图添加到物体上面,我们点击Hierarchy视图中player的下拉按钮得到如图:
 发现有两个材质球(一般我们导入的物体都会自带材质球,不需要我们新建)第一个材质球为人物背后的荧光板我们不用管它。第二个材质球是人物主体。现在要给他添加贴图,一般有两种方式1点击材质球下放的sellect按钮 选择点击接你需要的图片 如图:
发现有两个材质球(一般我们导入的物体都会自带材质球,不需要我们新建)第一个材质球为人物背后的荧光板我们不用管它。第二个材质球是人物主体。现在要给他添加贴图,一般有两种方式1点击材质球下放的sellect按钮 选择点击接你需要的图片 如图:

 你还可以试一下其他的材质类型。我在附件里面提供了法线和环境贴图。可以增加效果和真实感。
你还可以试一下其他的材质类型。我在附件里面提供了法线和环境贴图。可以增加效果和真实感。 文章很不错,实在学习了~~!
文章很不错,实在学习了~~!
| 欢迎光临 纳金网 (http://go.narkii.com/club/) | Powered by Discuz! X2.5 |